Inhaltspflege:
Die Seiten sind bereits mit den wichtigsten Inhaltselementen befüllt, die nun bearbeitet werden können.
Wiederverwendbare Blöcke
Werden noch zusätzliche Elemente benötigt, befindet sich eine Auswahl der wichtigsten Block-Kombinationen abgespeichert unter den Wiederverwendbaren Blöcken. Die für die Inhaltspflege vorgesehenen tragen das Prefix «Content:» im Namen. Hier findet sich eine Auflistung aller wiederverwendbarer Blöcke.
Nach dem Einfügen in die Seite müssen diese wiederverwendebaren Blöcke in normale, individuell bearbeitbare Blöcke umgewandelt werden. Geschieht das nicht, wirken sich die Änderungen auf alle Instanzen des Blocks aus.
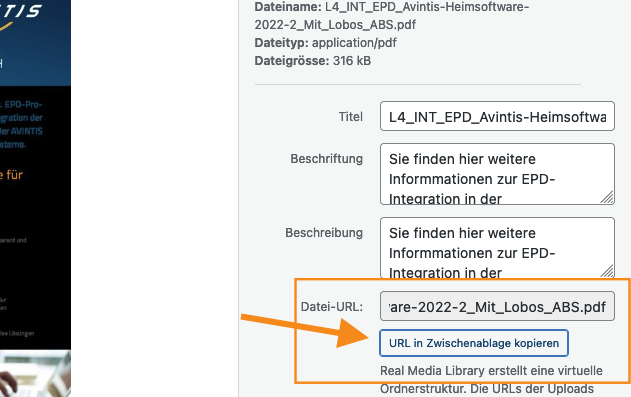
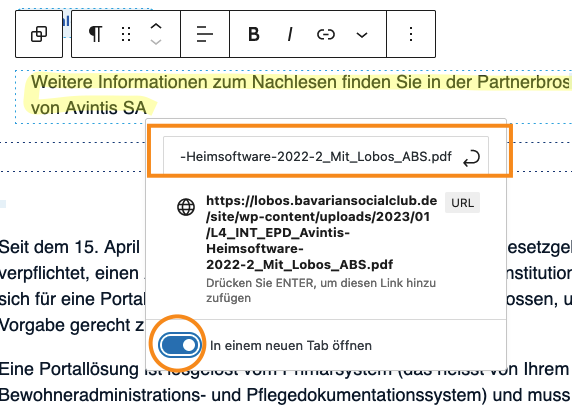
Downloadlinks erstellen
Darstellung von Screenshots auf Modulseiten
Für eine optimierte Darstellung von Screenshots in den Slidermodulen, kann die zusätzliche CSS-Klasse has-screenshots auf den Slider-Shortcode angewendet werden. Somit werden die Screenshost im Slider komplett dargestellt und nicht angeschnitten.
Bei einzelnen Screenshots kann es die sinnvoll sein, diese ohne abgerundeten Ecken darzustellen. Hierfür wird einfach die CSS-Klasse has-rad-lg am Bild-Block entfernt.
Auszeichnung von Bullet Listen
Für eine bessere übersichtlichkeit ist es empfehlenswert, die CSS-Klassen zur Auszeichnung von Bullet Listen has-bullets, has-bullets-check und has-bullets-deco direkt auf die Listenblöcke anzuwenden und nicht auf einem übergeordneten Block.
Veranstaltungen erstellen
Die beiden Veranstaltungsrubriken Events und Schulungen werden über eigene Menüpunkte links im Menü verwaltet. Diese verhalten sich wie die Beiträge und besitzen jeweils ihre eigenen Tags.
Im Unterschied zu den Beiträgen besitzen Veranstaltungen zusätzliche Metainformationen wie Datum, Uhrzeit, Ort, etc. diese befinden sich rechts im Kontextmenü im Reiter «Events» bzw. «Schulung».
Die Sichtbarkeit der Veranstaltungen in den Übersichten wird durch das Meta-Feld: Datum gesteuert. Dieses sollte so gewählt werden, dass es den letzten Zeitpunkt der Sichtbarkeit des Teasers definiert.
Die Felder «Datums-beschriftung» und Uhrzeit-Beschriftung» sind reine Textfelder und können individuell beschrieben werden.
Vorlagen für die verschieden Veranstaltungstypen finden sich im Block-Inserter unter dem Punkt Vorlagen. Diese Vorlagen enthalten bereits Felder, die die Metainformationen rechts im Kontaxtmenü ausgeben.
CSS Klassen:
Struktur:
Inhalt + Seitenleiste
has-asideContainer für Inhaltsspalte mit Seitenleiste (Kontakt-Box + Downloads)is-asideSeitenleiste innerhalb vonhas-aside, die Position im Content bestimmt, wo sie mobil angezeigt wirdhas-narrow-contentbeschränkt die Inhaltsbreite auf die vonhas-aside; anwendbar auf Container mit Hintergrund, die über die gesamte Browserbreite laufen
Slider Shortcode:
img-sliderSlider stellt die sich darin bedfindenden Bild-Blöcke mit festem Bildverhältnis dar, Format-Überhang wird beschnittenimg-slider has-screenshotsSlider stellt Screenshots in voller Größe dar, Bilder werden nicht beschnitten
Accordion
is-accordionContainer für Accordion Klappboxenis-accordion has-style-bAccordion Stil B (weißer Hintergrund mit Schatten)is-acc-headAccordion Kopf (Klick darauf öffnet das Accordion)is-acc-bodyAccordion Inhalt (kann belibigen Inhalt aufnehmen)
Seitenleiste
is-contact-boxis-download-box
Typografische Stile
Überschriften
Die visuellen Größen der Überschriften ordnen sich nach deren Hierarchie H1 ist am größten, H6 am kleinsten Im Layout werden die visuellen Größen teils asynchron zur semantischen Strukturierung des Dokuments verwendet. Um das zu korrigieren, können die folgenden Klassen verwendet werden, um z.B. eine semantisch notwendige H3 wie eine H5 aussehen zu lassen.
Angewendet auf eine Überschrift oder einen Absatz:
h1stellt diesen Block visuell als H1 darh2stellt diesen Block visuell als H2 darh3stellt diesen Block visuell als H2 darh4stellt diesen Block visuell als H2 darh5stellt diesen Block visuell als H2 darh6stellt diesen Block visuell als H2 dar
Textformate
is-tagBereichs-Indikator/Tag, mit blauer Schrift auf hellblauem Grund, kann bei den Modulen umgefärbt werdenis-sublineUnterüberschrift, die direkt auf die Hauptüberschrift der Seite folgt und in Regular formatiert istis-leadEinleitungs-Absatz vor normalem Fließtextis-nameFormat für Name in der Kontaktboxhas-teaser-linkFormat für Telefon/E-Mail-Liste bei Kontakt oder Download-Link
Dekorative Stile
Listenformate
Wird auf Listen-Blöcke angewendet und formatiert die Bullets der Listenelemente.
has-bulletsPunkt vor Listenelementhas-bullets-checkHaken vor Listenelementhas-bullets-decoDekorativer Haken vor Listenelement
Icons
Angewendet auf Listenelemente in der Seitenleiste, verziert den darinliegenden Link
has-icon-downloadDownload-Iconhas-icon-phoneTelefon-Iconhas-icon-mailE-Mail-Icon
Schatten, runde Ecken
has-radiusElement erhält abgerundete Eckenhas-rad-mdElement erhält abgerundete Ecken, entsprichthas-radius, angewendet bei Bildern, die über die halbe inhaltsspalte gehenhas-rad-lgElement erhält abgerundete Ecken mit größerem Radius, angewendet auf Bilder die über die gesamte Inhaltsspalte gehenhas-shadowElement erhält Schlagschatten
Hilfsklassen
Spacer, Gap und Abstände
sp-40Abstandhalter-Block mit 40px Höhe (mögliche Werte: 0, 8, 16, 32, 40, 56, 64, 80, 120)gp-32Spaltenzwischenraum, angewendet auf Spalten-Blöckem-0,mt-0,mb-0vertikaler Außenabstand (Margin); oben+unten, oben, untenp-0,pt-0,pb-0vertikaler Innenabstand (Padding); oben+unten, oben, unten
Responsive Sichtbarkeit
hideElement wird ausgeblendethide-smElement wird auf kleinen Screens ausgeblendethide-lgElement wird auf großen Screens ausgeblendetshow-smElement ist auf kleinen Screens sichtbarshow-lgElement ist auf großen Screens sichtbar